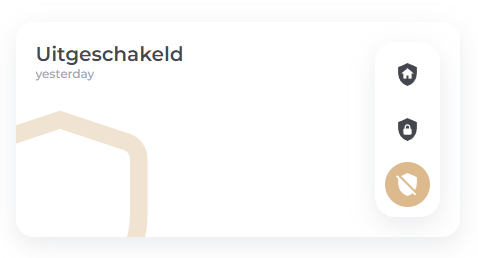
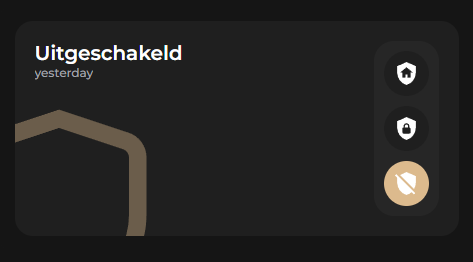
Security Card
The Alarm Card is used for enabling or disabling your alarm. It's configured to set the Arm Away, Arm Home or Disarmed.
There is a small spinning icon animation when the alarm is enabled.


Usage
📄 /templates/custom_card_security/custom_card_security.yaml
type: "custom:button-card"
entity: alarm_control_panel.alarmo
template:
- custom_card_security
Template
Template
/dashboard/HaCasa/templates/custom_card_security/custom_card_security.yaml
---
custom_card_security:
type: custom:button-card
show_state: false
show_icon: true
icon: fapro:shield
show_name: true
show_last_changed: true
show_label: true
styles:
grid:
- grid-template-areas: |
"n action_card"
"l action_card"
- grid-template-rows: min-content 1fr
card:
- overflow: hidden
- padding: 20px
label:
- justify-self: start
- align-self: start
- font-family: montserrat
- font-size: 12px
- font-weight: 500
- color: var(--color-dark-gray)
img_cell:
- position: absolute
- top: 40%
- right: 40%
- overflow: visible
icon:
- position: absolute
- width: 15rem
- opacity: 40%
- color: var(--color-gold)
name:
- justify-self: start
- font-size: 20px
- font-weight: 600
- font-family: montserrat
state:
- value: disarmed
name: Disarmed
- value: armed_away
name: Armed Away
- value: armed_home
name: Armed Home
- value: arming
name: Arming...
styles:
name:
- animation: flash 2s linear infinite
extra_styles: |
@keyframes flash {
0% {opacity: 100%;}
50% {opacity: 0%;}
100% {opacity: 100%;}
}
custom_fields:
action_card:
card:
type: custom:button-card
styles:
grid:
- grid-template-areas: '"item1" "item2" "item3"'
- row-gap: 10px
card:
- padding: 10px
- border-radius: 20px
- background: var(--contrast-background)
custom_fields:
item1:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
show_name: false
show_state: false
icon: mdi:shield-home
styles:
icon:
- width: 25px
- color: var(--text)
card:
- padding: 10px
- border-radius: 500px
- box-shadow: none
state:
- value: armed_home
styles:
card:
- background: var(--navbar-icon-color)
icon:
- color: var(--color-white)
- animation: rotate 4s linear infinite
extra_styles: |
@keyframes rotate {
from {transform: rotateY(-deg);}
to {transform: rotateY(360deg);}
}
tap_action:
action: call-service
service: alarm_control_panel.alarm_arm_home
target:
entity_id: '[[[ return entity.entity_id ]]]'
data:
code: '2704'
item2:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
show_name: false
show_state: false
icon: mdi:shield-lock
styles:
icon:
- width: 25px
- color: var(--text)
card:
- padding: 10px
- border-radius: 500px
- box-shadow: none
state:
- value: armed_away
styles:
card:
- background: var(--color-red)
- box-shadow: none
icon:
- color: var(--color-white)
- animation: rotate 4s linear infinite
- value: arming
styles:
icon:
- animation: rotate 4s linear infinite
card:
- background: var(--color-orange)
- animation: flash 2s linear infinite
- box-shadow: none
extra_styles: |
@keyframes rotate {
from {transform: rotateY(-deg);}
to {transform: rotateY(360deg);}
}
@keyframes flash {
0% {opacity: 100%;}
50% {opacity: 0%;}
100% {opacity: 100%;}
}
tap_action:
action: call-service
service: alarm_control_panel.alarm_arm_away
target:
entity_id: '[[[ return entity.entity_id ]]]'
data:
code: '2704'
item3:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
show_name: false
show_state: false
icon: mdi:shield-off
styles:
icon:
- width: 25px
- color: var(--text)
card:
- padding: 10px
- border-radius: 500px
- box-shadow: none
state:
- value: disarmed
styles:
card:
- background: var(--navbar-icon-color)
- box-shadow: none
icon:
- color: var(--color-white)
tap_action:
action: call-service
service: alarm_control_panel.alarm_disarm
target:
entity_id: '[[[ return entity.entity_id ]]]'
data:
code: '2704'