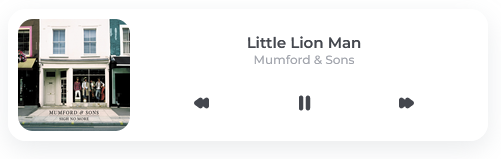
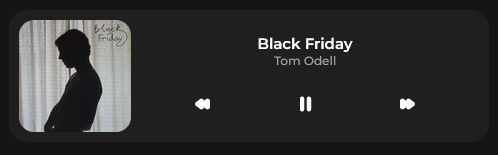
Mediaplayer Music Card
The Mediaplayer Music Card is a card focused on music intergrations, like Spotify.


Usage
📄 /templates/custom_card_mediaplayer/custom_card_mediaplayer_music.yaml
type: custom:button-card
template:
- custom_card_mediaplayer
entity: media_player.spotify_damian_eickhoff
Template
/dashboard/HaCasa/templates/custom_card_mediaplayer/custom_card_mediaplayer_music.yaml
custom_card_mediaplayer_music:
show_entity_picture: true
entity_picture: |
[[[
if (entity.attributes.media_title == undefined || entity.attributes.entity_picture == undefined){
return "/local/music/abstract-wave.gif";
}
else {
return states[entity.entity_id].attributes.entity_picture;
}
]]]
show_label: true
name: '[[[ return states[entity.entity_id].attributes.media_artist ]]]'
label: '[[[ return states[entity.entity_id].attributes.media_title ]]]'
styles:
grid:
- grid-template-areas: |
'i l'
'i n'
'i buttons'
- grid-template-rows: min-content min-content
- grid-template-columns: min-content 1fr
icon:
- width: 8rem
card:
- padding: 10px
img_cell:
- height: 8rem
- width: auto
- border-radius: 15px
- opacity: 70%
name:
- justify-self: center
- align-self: start
- font-family: montserrat
- color: var(--color-dark-gray)
- font-weight: 500
- font-size: 12px
label:
- justify-self: center
- align-self: end
- font-family: montserrat
- font-weight: 600
- font-size: 15px
- padding-top: 10px
state:
- value: idle
name: No music playing...
custom_fields:
buttons:
card:
type: custom:button-card
styles:
grid:
- grid-template-areas: |
'prev play_pause next'
- grid-template-columns: 1fr 1fr 1fr
card:
- background: none
- box-shadow: none
- padding-left: 20px
- padding-right: 20px
custom_fields:
prev:
card:
type: custom:button-card
icon: fapro:rewind
styles:
icon:
- width: 15px
card:
- background: none
- box-shadow: none
tap_action:
action: call-service
service: media_player.media_previous_track
target:
entity_id: '[[[ return entity.entity_id ]]]'
play_pause:
card:
type: custom:button-card
icon: fapro:play
entity: '[[[ return entity.entity_id ]]]'
show_name: false
styles:
icon:
- width: 15px
- color: var(--text)
card:
- background: none
- box-shadow: none
state:
- value: playing
icon: fapro:pause
tap_action:
action: call-service
service: media_player.media_play_pause
target:
entity_id: '[[[ return entity.entity_id ]]]'
next:
card:
type: custom:button-card
icon: fapro:forward
styles:
icon:
- width: 15px
card:
- background: none
- box-shadow: none
tap_action:
action: call-service
service: media_player.media_next_track
target:
entity_id: '[[[ return entity.entity_id ]]]'