Car Card
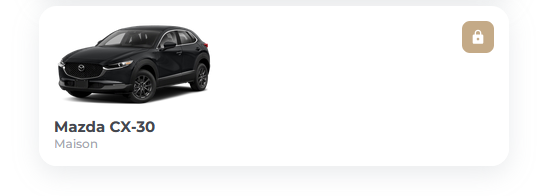
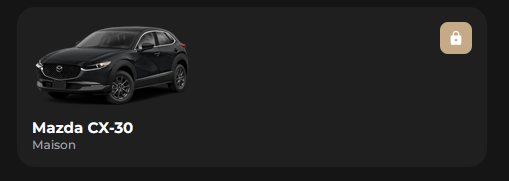
The Car Card is used to lock and locate your car. You can lock/unlock your car by tapping the lock icon on the map. You can also see if windows are open or closed. When you click on the card, a popup will appear with a map centered on your car


Usage
📄 templates/custom_card_car/custom_card_car.yaml
type: custom:button-card
template: custom_card_car
entity: device_tracker.peugeot_208
variables:
lock: lock.peugeot_208
window: binary_sensor.peugeot_208_windows_closed
name: Peugeot 208
Template
Template
/dashboard/HaCasa/templates/custom_card_car/custom_card_car.yaml
custom_card_car:
show_label: true
show_entity_picture: true
show_state: false
label: "[[[ return helpers.localize(entity) ]]]"
name: >
[[[
return (variables?.name) ? variables.name :
entity.attributes.friendly_name;
]]]
styles:
grid:
- grid-template-areas: >
'i item'
'n item'
'l .'
- grid-template-rows: "repeat(3, min-content)"
- grid-template-columns: "min-content 1fr"
card:
- padding: "15px"
name:
- justify-self: "start"
- align-self: "end"
- font-weight: 700
- font-family: "Montserrat"
- font-size: "15px"
label:
- justify-self: "start"
- align-self: "start"
- color: "var(--color-dark-gray)"
- font-size: "12px"
- font-family: "Montserrat"
- font-weight: 500
img_cell:
- justify-content: "start"
- height: "88px"
- margin-bottom: "8px"
entity_picture:
- width: "160px"
custom_fields:
item:
- align-self: "start"
- justify-self: "end"
custom_fields:
item:
card:
type: "custom:button-card"
show_name: false
show_icon: false
show_state: false
styles:
grid:
- grid-template-areas: "'lock' 'window'"
- grid-template-columns: "32px"
- grid-template-rows: "repeat(2, min-content)"
card:
- background: "none"
- box-shadow: "none"
- border-radius: 0
- padding: 0
custom_fields:
lock:
- display: "[[[ return (variables.lock) ? 'block' : 'none']]]"
window:
- display: "[[[ return (variables.window) ? 'block' : 'none']]]"
custom_fields:
lock:
card:
type: "custom:button-card"
entity: "[[[ return variables?.lock ]]]"
show_name: false
icon: "mdi:lock-open"
styles: &car_item
grid:
- grid-template-areas: "'i'"
card:
- width: "32px"
- height: "32px"
- border-radius: "8px"
- box-shadow: "none"
- background: "var(--color-light-gray-card)"
- margin-bottom: "8px"
icon:
- width: "16px"
- htight: "16px"
- color: "var(--color-darkest-gray)"
state:
- value: "locked"
icon: "mdi:lock"
styles:
card:
- background: "var(--color-gold)"
icon:
- color: "white"
window:
card:
type: "custom:button-card"
entity: "[[[ return variables?.window]]]"
show_name: false
icon: "mdi:car-door"
styles: *car_item
state:
- value: "on"
styles:
card:
- background: "var(--color-gold)"
icon:
- color: "white"
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: >
[[[
return (variables?.name) ? variables.name :
entity.attributes.friendly_name;
]]]
content:
type: "vertical-stack"
cards:
- type: "entities"
card_mod:
style: >
ha-card{
box-shadow: none;
}
entities:
- entity: "[[[return variables.lock ]]]"
# secondary_info: "last-changed"
name: "Verrouillage"
- type: "history-graph"
card_mod:
style: >
ha-card{
box-shadow: none;
}
hours_to_show: 8
entities:
- entity: "[[[return entity.entity_id ]]]"
name: ""
- type: map
entities:
- entity: "[[[ return entity.entity_id ]]]"
card_mod:
style:
.: >
ha-card{
box-shadow: none;
}
ha-map:
$: >
.leaflet-control-attribution {
display: none;
}
theme_mode: auto