Mediaplayer TV Card
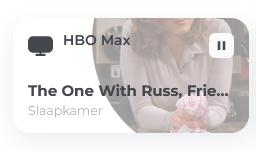
The Mediaplayer TV Card is a card focused on TV intergrations, like Google Cast or Android Debug Bridge. It shows the episode title and show name if available and uses the episode cover as image. If there is nothing playing, a simple .gif will be shown.


Usage
📄 /templates/custom_card_mediaplayer/custom_card_mediaplayer_tv.yaml
type: custom:button-card
template:
- custom_card_mediaplayer_tv
entity: media_player.bedroom
Template
/dashboard/HaCasa/templates/custom_card_mediaplayer/custom_card_mediaplayer_tv.yaml
custom_card_mediaplayer_tv:
icon: mdi:play
label: '[[[ return states[entity.entity_id].attributes.app_name ]]]'
show_label: true
show_state: true
state_display: |
[[[
if (entity.state == 'off') {
return 'Nothing Playing'
} else {
return states[entity.entity_id].attributes.media_title + ", " +
states[entity.entity_id].attributes.media_series_title
}
]]]
styles:
grid:
- grid-template-areas: |
'app_icon l i'
's s s'
'n n n'
- grid-template-columns: min-content 1fr
- grid-template-rows: min-content min-content min-content
- column-gap: 10px
- row-gap: 3px
label:
- justify-self: start
- align-self: start
- font-family: montserrat
- font-weight: 600
- z-index: 1
- font-size: 1rem
- margin-top: '-2px'
card:
- padding: 15px
icon:
- height: 15px
- width: 15px
- color: var(--color-darkest-gray)
- bottom: 4px
- z-index: 1
img_cell:
- align-self: start
- height: 15px
- width: 15px
- background: var(--color-light-gray-card)
- border-radius: 6px
- padding: 5px
- z-index: 1
name:
- justify-self: start
- align-self: end
- font-family: montserrat
- color: var(--color-dark-gray)
- font-weight: 300
- font-size: 0.9rem
- z-index: 1
state:
- justify-self: start
- font-family: montserrat
- font-weight: 700
- font-size: 15px
- z-index: 1
custom_fields:
app_icon:
- width: 25px
- height: 25px
- margin-bottom: 20px
- align-self: start
background_cover:
- position: absolute
- left: 50%
- bottom: 1px
- border-radius: 1000px
- transform: scale(1.3)
- width: 110%
- opacity: 40%
- height: 13rem
- background: |
[[[
if (entity.attributes.entity_picture == undefined){
return 'center / cover no-repeat url("/local/music/abstract-wave.gif")'
} else {
return 'center / cover no-repeat url("' + states[entity.entity_id].attributes.entity_picture + '")';
}
]]]
state:
- value: playing
icon: mdi:pause
custom_fields:
background_cover: ''
app_icon: |
[[[
if (entity.attributes.source == "HBO Max"){
return '<ha-icon icon="fapro:youtube"></ha-icon>';
} else {
return '<ha-icon icon="fapro:screen"></ha-icon>';
}
]]]