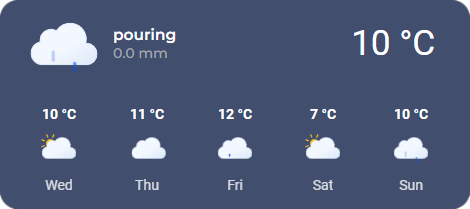
Weather Card
The weather card shows you the current outside temperature with a matching image depending on the weather state. Those images are all animated and are included in this theme. They are made by Bas Milius.
The card also shows the rain anticipation but later on it will be customizable.

Variables
| Variable | Default | Notes |
|---|---|---|
| hc_enable_forecast | true | Toggle the forecast view |
Usage Not Ready Yet
📄 /templates/custom_card_weather/custom_card_weather.yaml
type: custom:button-card
template:
- custom_card_weather_forecast
variables:
hc_enable_forecast: true
name: '[[[ return states["sensor.round_temp_outside"].state + " °C"]]]'
entity: weather.home
tap_action:
action: navigate
navigation_path: 'weather'
Template
/dashboard/HaCasa/templates/custom_card_weather/custom_card_weather_forecast.yaml
custom_card_weather_forecast:
show_state: false
show_icon: false
variables:
hc_enable_forecast: true
styles:
grid:
- grid-template-areas: >
[[[
if (variables.hc_enable_forecast) {
return '"weather_info n" "weather_states weather_states"';
}
return 'weather_info n';
]]]
- row-gap: 3rem
card:
- background: var(--color-dark-blue)
- padding: 15px
name:
- font-size: 2.5rem
- color: var(--color-white)
- align-self: start
- margin-right: 20px
- padding-top: 0.5rem
custom_fields:
weather_info:
- justify-self: start
- align-self: start
- margin-top: '-20px'
custom_fields:
weather_info:
card:
type: custom:button-card
entity: weather.buienradar
show_state: false
show_icon: false
show_label: true
label: '[[[ return states["sensor.neerslagverwachting_totaal"].state + " mm"]]]'
name: '[[[ return states[entity.entity_id].state ]]]'
styles:
grid:
- grid-template-areas: "'icon n''icon l'"
card:
- background: none
- padding: 0
- height: 60px
- border-radius: 0
- overflow: visible
- box-shadow: none
name:
- justify-self: start
- align-self: end
- color: var(--color-white)
- font-family: montserrat
- font-weight: 600
- font-size: 1.1rem
label:
- justify-self: start
- color: var(--color-dark-gray)
- font-family: montserrat
- font-weight: 500
- font-size: 1rem
custom_fields:
icon:
- width: 7rem
- height: 7rem
custom_fields:
icon: |
[[[
var weather = states[entity.entity_id].state;
return '<img src = "/local/weather-icons/' + weather + '.svg" />'
]]]
weather_states:
card:
type: custom:button-card
entity: weather.buienradar
show_name: false
show_icon: false
styles:
grid:
- grid-template-areas: '"item1 item2 item3 item4 item5"'
- grid-template-columns: 1fr 1fr 1fr 1fr 1fr
card:
- background: none
- box-shadow: none
- padding: 0
custom_fields:
item1:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: >-
[[[ return states[entity.entity_id].attributes.forecast[0].temperature + "<span style>°C</span>" ]]]
name: '[[[ return states["sensor.weather_forecast_1"].state ]]]'
show_label: true
show_icon: false
styles: &item_styles
grid:
- grid-template-areas: '"l l" "icon icon" "n n"'
- grid-template-rows: min-content
card:
- background: none
- padding: 0
- box-shadow: none
name:
- font-weight: 400
- opacity: 0.8
- font-size: 1rem
- color: var(--color-white)
label:
- font-size: 1rem
- font-weight: 600
- color: var(--color-white)
custom_fields:
icon:
- width: 50px
- justify-self: center
rain:
- color: white
- font-size: 1rem
custom_fields:
icon: |
[[[
var weather = states[ entity.entity_id ].attributes.forecast[0].condition;
return '<img src = "/local/weather-icons/' + weather + '.svg" />'
]]]
item2:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: >-
[[[ return
states[entity.entity_id].attributes.forecast[1].temperature + "
°C" ]]]
name: '[[[ return states["sensor.weather_forecast_2"].state ]]]'
show_label: true
show_icon: false
custom_fields:
icon: |
[[[
var weather = states[ entity.entity_id ].attributes.forecast[1].condition;
return '<img src = "/local/weather-icons/' + weather + '.svg" />'
]]]
styles: *item_styles
item3:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: >-
[[[ return
states[entity.entity_id].attributes.forecast[2].temperature + "
°C" ]]]
name: '[[[ return states["sensor.weather_forecast_3"].state ]]]'
show_label: true
show_icon: false
custom_fields:
icon: |
[[[
var weather = states[ entity.entity_id ].attributes.forecast[2].condition;
return '<img src = "/local/weather-icons/' + weather + '.svg" />'
]]]
styles: *item_styles
item4:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: >-
[[[ return
states[entity.entity_id].attributes.forecast[3].temperature + "
°C" ]]]
name: '[[[ return states["sensor.weather_forecast_4"].state ]]]'
show_label: true
show_icon: false
custom_fields:
icon: |
[[[
var weather = states[ entity.entity_id ].attributes.forecast[3].condition;
return '<img src = "/local/weather-icons/' + weather + '.svg" />'
]]]
styles: *item_styles
item5:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: >-
[[[ return
states[entity.entity_id].attributes.forecast[4].temperature + "
°C" ]]]
name: '[[[ return states["sensor.weather_forecast_5"].state ]]]'
show_label: true
show_icon: false
custom_fields:
icon: |
[[[
var weather = states[ entity.entity_id ].attributes.forecast[4].condition;
return '<img src = "/local/weather-icons/' + weather + '.svg" />'
]]]
styles: *item_styles
rgb(153 161 179/0.1)